Byg en Python Web Server med Flask
I denne guide installerer vi det simpel web framework Flask, og sætter en enkel web server op med forskellige sider, ved at bruge Python, HTML og CSS.
Start
Introduktion
Hvad skal du have
Du sætter en web server op og laver en simpel hjemmeside med Flask, Python og HTML/CSS

Web serveren vil kunne reagere på dynamisk indhold som en bruger giver. Altså din hjemmeside vil kunne mere end bare vise statisk information.
-
infoHvad har du brug for
-
infoHvad du vil lære
- Hvordan man installerer Python moduler med
pip - Hvordan man bygger en enkel web app med Python og Flask
Denne ressurse dækker elementer fra de følgende dele af Raspberry Pi Digital Making Curriculum: - Apply abstraction and decomposition to solve more complex problems
- Hvordan man installerer Python moduler med
Hvis du har brug for at printe projektet ud på papir, så benyt denne papir og printer venlige version.
Næste
Byg en Flask Hjemmeside
Det første vi skal gøre, er at lave en enkel web applikation med Flask og Python.
Hvis du ikke har Python 3 på din computer, er du nødt til at installere det.
Hent Python 3 og installer det.
-
infoInstaller Python
Hvis du ikke har Python 3 eller IDLE installeret på din computer, følg instrukserne nedunder for dit operativ system:
Microsoft Windows
Det anbefales at du installerer Python via Microsoft Store. Hvis det ikke er muligt, kan du også bruge en Python installer fra www.python.org.
Microsoft Store (anbefalet)
-
Tryk på Get knappen for at hente og installere Python 3.8.

- Python 3.8 vil blive hentet og installeret. Fremgang vil vises som notifikation.

- Når installationsprocess er færdig, vil en notifikation vises.

Python installer
-
Åben din internet browser og gå ind på www.python.org/downloads.
-
På denne hjemmeside, kan du se en knap til at installere den seneste version af Python 3. Tryk på knappen og overførselen vil automatisk starte.
- Try på
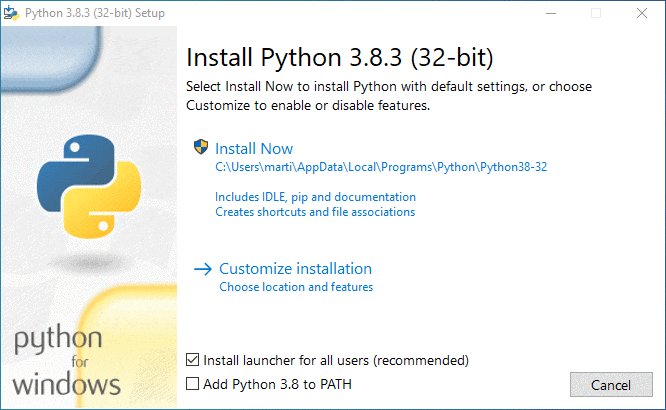
.exefilen for at køre den. (Den vil være gemt i mappenOverførsler, eller hvorend din computer gemmer hentede filer.)
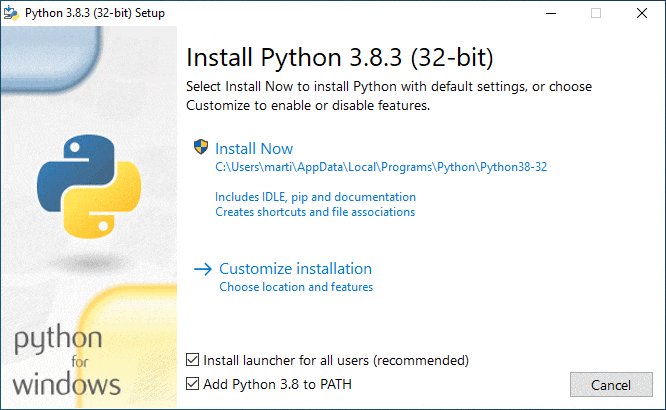
- I dialogboksen der åbner, det er vigtigt at du markerer boksen ved siden af Add Python 3 to PATH.

- Tryk på Install Now og følg installationsvejledningen. Installeringsprocessen vil tage lidt tid.

- Når installeringsprocessen er færdig, tryk på Done, og luk så din web browser. Nu kan du gå til din windows start menu og bruge IDLE programmet.
macOS
-
Åben din web browser og naviger til www.python.org/downloads.
-
På denne side vil du kunne se en knap der installerer den seneste version af Python 3. Tryk på knappen og en download vil automatisk starte.

- Tryk på download i dokken for at starte installationsprocessen.

- Tryk på Continue og følg installationsvejledningen. Installationen kan tage lidt tid.

-
Når installationsprocessen er færdig, tryk på Close.
-
Åben IDLE programmet fra dine Applikationer.
Raspberry Pi OS og andre Linux (Debian-based) distributioner
De fleste distributioner af Linux kommer med Python 3 allerede installeret, men de har måske ikke IDLE, den almindelige interaktive udviklings miljøprogram, installeret.
Brug
aptfor at tjekke om de er installeret og installer dem hvis de ikke er.- Brug en terminal og skriv:
sudo apt update sudo apt install python3 idle3Dette vil installere Python 3 (og IDLE), og så skulle du kunne finde den i din Applikationsmenu.
Du har også behov for at installer Flask pakken.
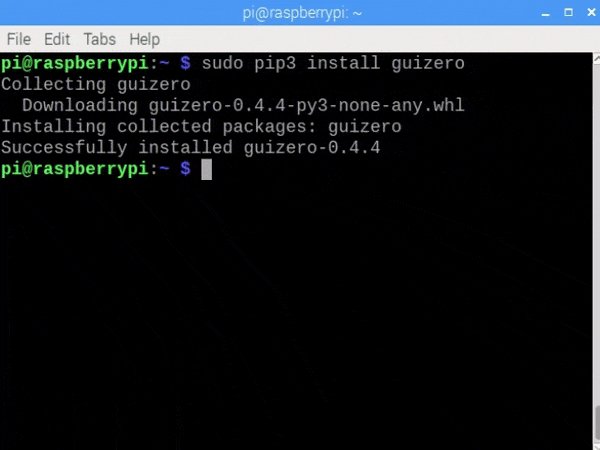
Installer flask Python modulet ved at bruge pip. Du skal være forbundet til internettet før du kan begynde.
-
infoInstaller Python moduler med pip
Installer Python moduler med pip
pipellerpip3er en kommandolinje værktøj til at installere Python 3 moduler.Moduler kan hentes som pakker fra Python Package Index og installeres på din computer automatisk.
For at installere et modul, brug
pip3 install navnet_på_moduletkommandoen, hvor du erstatternavnet_på_moduletmed det modul du vil installere.Følg instrukser nedunder som svarer til dit operativ system.
Raspberry Pi
-
Åben en terminal vindue ved at trykke Menu > Accessories > Terminal.
-
Brug denne kommando til at installere et modul:
sudo pip3 install navnet_på_modulet
Hvis du har problemer, så kig på denne guide Using pip on Raspberry Pi.
Windows
- Åben en kommandoprompt ved at trykke på Start > Windows System > Command Prompt, eller ved at skrive ‘kommando’ i start menuen’s søgefelt.
- Skriv denne kommando for at installere et modul:
pip3 install navnet_på_modulet
Hvis du har problemer så kig på denne guide Using pip on Windows.
macOS
-
Åben en terminal ved at trykke på Applications > Utilities > Terminal, eller ved at skrive ‘terminal’ i skrivebordets søgefelt.
-
Skriv denne kommando for at installere et modul:
pip3 install navnet_på_modulet
Linux
-
Åben et terminalvindue
-
Skriv denne kommando for at installere et modul:
sudo pip3 install navnet_på_modulet
Fejlfinding i installeringsproblemer
Der er omfattende dokumentation for pip på pip.pypa.io hvilket vil hjælpe dig med at fejlfinde. Her er et par almindelige problemer der kan hjælpe dig.
Installations problemer
Hvis installationen af en pakke fejler kan det være du ser en fejlbesked der ligner en af disse:
Could not find a version that satisfies the requirement <package-name (from versions: )>No matching distribution found for <package-name>Den mest almindelige fejlkilde er et pakkenavn der er stavet forkert.
Du burde også tjekke om du bruger pakke anvnet og ikke modulnavnet. F.eks. er pakkenavnet for PIL (Python Imaging Library) faktisk
pillowog ikkePIL.Modul import problemer
Hvis pakken installerer men en fejl forekommer når du prøver at importere modulet, så tjek følgende:
-
Hvilken version af Python pip installeres pakkerne ind i?
Hvis du har flere versioner af Python på din computer, kan det være pip installerer modulerne ind til en anden version af Python end det program du bruger.
Det kan være du ikke bruger den rigtige version af pip. Vær sikker på at du bruger
pip3. -
Er pakken inkluderet i din pakkeliste?
Du kan bruge følgende kommando til at liste alle Python pakker du har installeret.
~~~bash pip3 list ~~~
Opgradering af en pakke
Når du installerer en Python pakke der allerede er på din computer, så vil den ikke automatisk opdatere til seneste version.
Brug denne kommando til at opdatere en Python pakke til den seneste version:
pip3 install --upgrade navnet_på_moduletAfinstallering af en pakke
Brug denne kommando til at afinstallere en Python pakke:
pip3 uninstall navnet_på_modulet -
Når Flask er installeret, kan du oprette din web applikation.
Åben en terminal eller et vindue i kommandoprompt, og brug mkdir kommandoen til at lave en ny mappe der hedder webapp.
mkdir webapp
Brug ‘change directory’ kommandoen cd til at åbne den nye mappe.
cd webapp
Åben Python 3 IDLE, og lav en ny fil ved at trykke på File og så på New file.
Gem den nye fil med navnet app.py inde i webapp mappen.
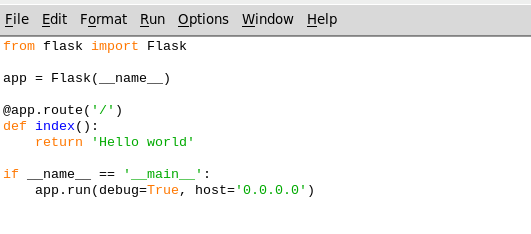
Skriv nu de følgende linjer kode i app.py filen:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello world'
if __name__ == '__main__':
app.run(debug=True, host='0.0.0.0')

Vi vil dykke ned i koden senere i næste skridt. Lige nu skal vi tjekke at koden virker.
Gem dine ændringer ved at trykke på File og så på Save, eller ved at trykke Ctrl og S på samme tid.
Du er så nødt til at køre din web app fra a terminalen/kommandoprompten du åbnede tidligere.
On Raspberry Pi/Linux/macOS
Skriv kommandoen python3 app.py i terminal vinduet.
On Windows
Skriv kommandoen python app.py i kommandoprompt vinduet.
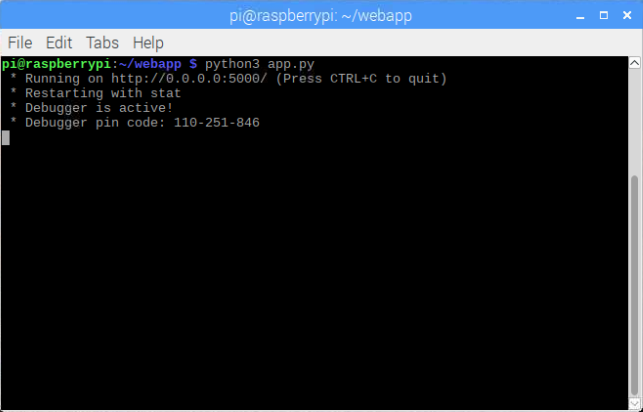
Hvis din kode er korrekt, så skulle vinduet vise dig noget i retningen af det her:
* Running on http://0.0.0.0:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger pin code: ***-***-***

Åben nu din browser og skriv URL’en http://127.0.0.1:5000/. Du burde se en hvid skærm med ordene Hello world.
Note: 127.0.0.1 betyder ‘home’, i.e. altså din computer. :5000 betyder ‘port 5000’, hvilket er porten web serveren kører på.

Tilbage Næste
Tilføj en ny side
Nu skal du tilføje en ny side til din web app ved at lave en ny route.
I en web applikation, er en route en bestemt sti ind i din hjemmeside. Stien er bestemt af den URL soms brugeren skriver i deres web browser’s adressefelt. Du laver routes(ruter) og bestemmer hvad hver route skal gøre.
I koden du allerede har i app.py, er der en enkelt route:
@app.route('/')
def index():
return 'Hello world'
Denne route er lavet af 3 dele:
@app.route('/'): bestemmer indgangspunktet; symbolet/betyder roden af hjemmesiden, altsåhttp://127.0.0.1:5000/def index(): er navnet du giver ruten, i dette tilfældeindex, fordi det er indekset (eller forside) på hjemmesiden.return 'Hello world': er indholdet på din hjemmeside, som bliver returneret når brugeren går ind på denne URL.
Den anden halvdel af app.py koden kører web serveren og din app:
if __name__ == '__main__':
app.run(debug=True, host='0.0.0.0')
Note: host='0.0.0.0' betyder din web app er tilgængeligt til alle enheder på netværket.
De følgende instrukser viser hvordan man laver en ny side og rute der hedder ‘cakes’. Hvis du vil, kan du ændre navnet og indholdet til det du vil.
For at lave en ny side og en rute til den, tilføj disse linjer kode, som set nedenunder, hvor den første side og rute bliver lavet i app.py:
@app.route('/cakes')
def cakes():
return 'Yummy cakes!'
-
infoDen færdige kode
Dit færdige kode burde se sådan her ud:
from flask import Flask app = Flask(__name__) @app.route('/') def index(): return 'Hello world' @app.route('/cakes') def cakes(): return 'Yummy cakes!' if __name__ == '__main__': app.run(debug=True, host='0.0.0.0')
Gem din kode og naviger til ‘cakes’ siden i din browser på adresssen 127.0.0.1:5000/cakes. Du burde se en hjemmeside med teksten “Yummy cakes!” på den.

Tilbage Næste
Returner HTML web sider
Nu skal du modificere dine eksisterende ruter til at returnere en fuld HTML web side, i stedet for almindelig tekst.
HTML web siden vil blive lavet fra en skabelon eller template som holder det statiske indhold af siden. I en senere sektion af dette projekt, vil du lære hvordan man indsætter data så man har en dynamisk version af siden.
Først, lav et templates mappe i din webapp mappe ved at skrive den følgende kommando i terminalen eller kommandoprompt vinduet:
mkdir templates
Lav en ny fil i IDLE ved at trykke på File og New File, og gem filen som index.html i din templates mappe.
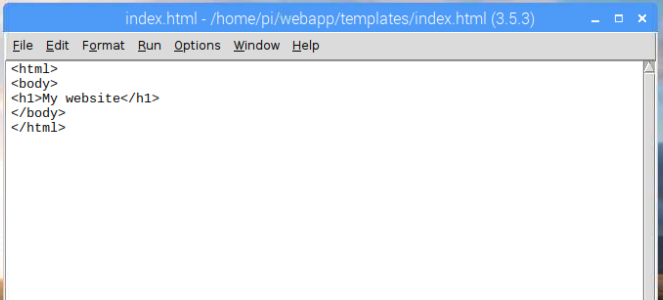
Skriv den følgende HTML kode i index.html:
<html>
<body>
<h1>My website</h1>
</body>
</html>

Gem dine ændringer ved at trykke File og Save, eller ved at trykke Ctrl og s.
Gå tilbage til din app.py fil i IDLE, og modificer den første linje af ddin kode for også at importere render_template funktionen fra flask modulet:
from flask import Flask, render_template
Slutteligt, modificer din index() funktion til at returnere index.html HTML templaten i stedet for den normale tekst. Rediger kodden inde i funktionsdefinitionen så koden ser sådan her ud:
@app.route('/')
def index():
return render_template('index.html')
Denne kode for Flask til at kigge efter index.html i templates mappen som app.py programet er i.
Gem filen. Vær sikker på at dit app.py program stadig kører. Hvis ikke, så kør det igen ved at bruge terminalen/kommandoprompten.
Indlæs http://127.0.0.1:5000/ siden i din web browser for at se dit nye HTML template blive vist.

I dette tilfælde er hvad du ser ikke meget anderledes, fordi det eneste nye er en HTML header. Der er dog bedre mulighed for at tilføje mere!
Tilbage Næste
Udfordring: tilføj en HTML template til den anden side
Nu ved du hvordan du ændrer din ‘index’ side til at bruge en HTML template, prøv nu at få din ‘cakes’ side til også at bruge HTML template!
Tilbage Næste
Tilføj farver med CSS
Nu skal du tilføje noget Cascading Style Sheets (CSS) for at tilføje farve til din hjemmeside. Cascading Style Sheets er regler for hvordan en browser viser HTML indhold.
Først, gå tilbage til terminal/kommandoprompt vinduet og naviger til webapp mappen. Hvis du er i templates directory, gå et level op med kommandoen cd ...
Lav et nyt mappe der hedder static.
mkdir static
Lav en ny fil i IDLE ved at trykke på File og New File, og gem filen som style.css istatic mappen.
Tilføj de følgende CSS regler til filen:
body {
background: red;
color: yellow;
}

Note: denne kode indeholder farvenavne, men du kan også bestemme farver ved at bruge hex koder som #ff0000 (rød).
Gem dine ændringer.
Modificer nu din index.html HTML template til at inkludere CSS ved at tilføje en <head> tag der indeholder et <link> tag med en reference til style sheet filen:
<html>
<head>
<link rel="stylesheet" href='/static/style.css' />
</head>
<body>
<h1>My website</h1>
</body>
</html>
Gem ændringer til index.html og genindlæs din browser. Du burde nu se en mere farverig version af din web app!

Hvis din web app ikke ser helt rigtigt ud, kan det være din CSS fil ikke er i den rigtige mappe.
Du har nu en række af filer og mapper i din web app. Det er værd at tjekke om din webapp projektmappe indeholder de følgende filer og har den følgende struktur:
├── app.py
├── static
│ └── style.css
└── templates
└── index.html
└── cakes.html
Tilbage Næste
Tilføj dynamisk indhold
Nu ved du hvordan man leverer statisk HTML hjemmesider ved at bruge templates(skabeloner). Store hjemmesider som Facebook, Youtube og DR har dynamis indhold: disse hjemmesider viser forskelligt indhold på de forskellige sider du besøger, selvom skabelonerne på siderne er meget ens.
Du vil nu tilføje dynamisk indhold til dine sider så du kan vise forskellige information.
Nu skal du lave en ny rute på din hjemmeside så når du går til http://127.0.0.1/hello/name, så siger siden ‘Hello name!’, hvor du erstatter ‘name’ med hvad end du skriver der. For eksempel, /hello/Dana/ viser ‘Hello Dana!’.
Tilføj den følgende kode til at lave en ny rute i din applikation:
@app.route('/hello/<name>')
def hello(name):
return render_template('page.html', name=name)
@app.route('/hello/<name>'): Kodedelen<name>betyder den putter navnet ind ihellofunktionen som en variabel der heddername.def hello(name): dette er funktionen der bestemmer hvilket indhold der skal vises. Her vil funktionen take det givne navn som parameter.return render_template('page.html', name=name): denne kode vil slå skabelonenpage.htmlop og sende variablennamefra URL stien ind, så skabelonen kan bruge den.
Lav en ny HTML skabelon som hedder page.html, og tilføj det følgende HTML kode til det:
<html>
<body>
<h1>Hello {{ name }}!</h1>
</body>
</html>
Gem filerne og besøg http://127.0.0.1:5000/hello/paul. Siden du ser burde se sådan ud:

Prøv http://127.0.0.1/hello/name med forskellige navne!
-
infoHvad sker der her?
Flask bruger
jinja, et Python bibliotek til at tegne skabeloner. Se på denne kode med krøllede paranteser:<h1>Hello {{ name }}!</h1>Denne kode fortæller skabelonen at tegne variablen
nameså den passer ind i rute funktionenhello.Når man besøger
127.0.0.1:5000/hello/uden et navn, vil den lave en fejl. Prøv at tænk på en måde man undgår denne fejl.
Lav et link til din nye dynamiske “hello” side fra din indeks side.
Rediger index.html til at have en link til din “hello” side under overskriften.
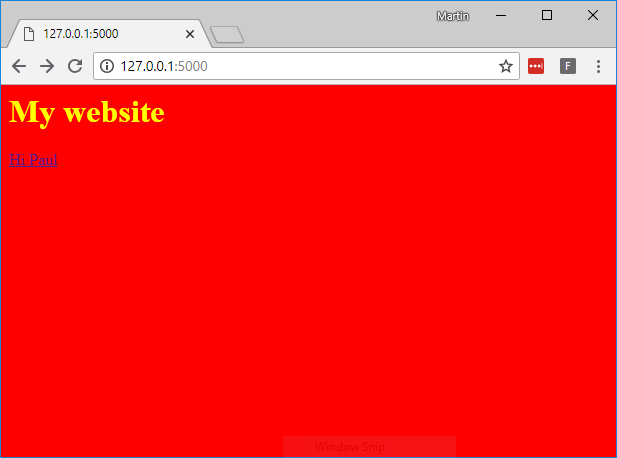
<h1>My website</h1>
<a href="/hello/paul">Hi Paul</a>
Gem ændringerne tilindex.html, og så genindlæs index siden i din browser for at se den opdaterede version.

Tilbage Næste
Hvad skal det næste være?
- Tilføj flere CSS regler til hver af dine sider
- Skab links til dine favorit hjemmesider
- Lær mere om HTML, CSS og webudvikling med CoderDojo, Mozilla Developer Network and Codecademy
- Lær mere om Flask fra Flask dokumentationen
- Lav et fysisk beregningsprojekt med Raspberry Pi og brug Flask som web interface - Du kan bruge Matt Richardson’s guide or Ben Nuttall’s BETT Bot code som hjælp
Tilbage
Licence
Unless otherwise specified, everything in this repository is covered by the following licence:
Python Web Server with Flask by Paul Hallett the Raspberry Pi Foundation is licensed under a Creative Commons Attribution 4.0 International Licence.
Based on a work at https://github.com/raspberrypilearning/python-web-server-with-flask
